Audiobooks - An Audible like platform built with Next.js, Tailwind and ThirdWeb
Inspiration
At this point you must have heard the name Audible, An audio-book platform from Amazon. So far I've only used the platform to consume great content.
Only problem is sites like Amazon, Netflix have a different content based on region. Meaning there are time when you can't purchase something just because you don't happen to live in the region 😞.
But wait 🤔! This can be easily solved with universal currency like Ethereum. So that's when thought of creating a Web3 version of Audible flashed by.
And today the project is reality 😎.
This is a proud submission for #thirdweb and #thirdwebHackathon.
Features
Scope of this project is very simple for obvious reasons. These are some of things you can do in the app.
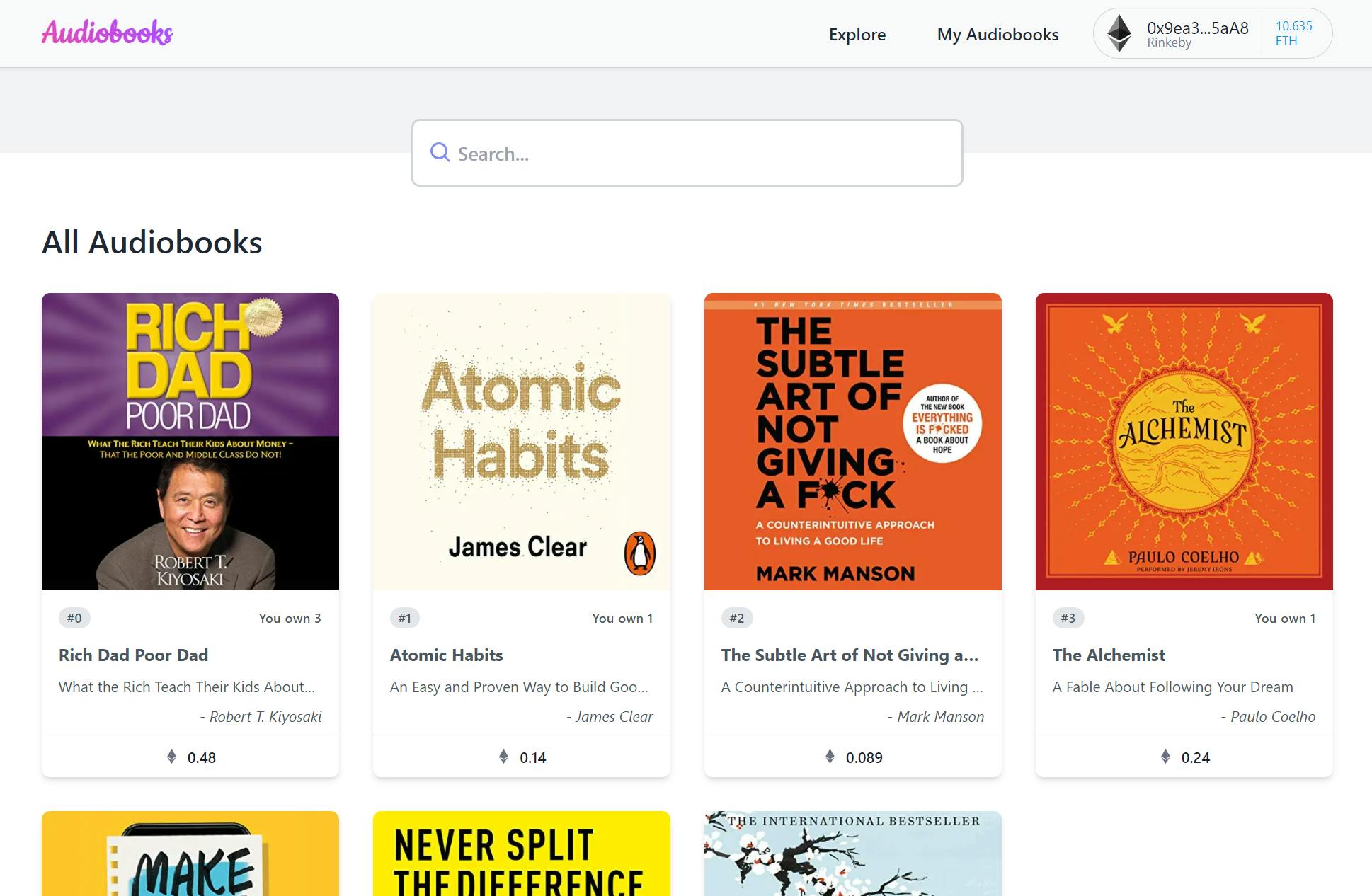
Explore Audiobooks
You can explore all the audiobooks by different authors and purchased them at specified cost.

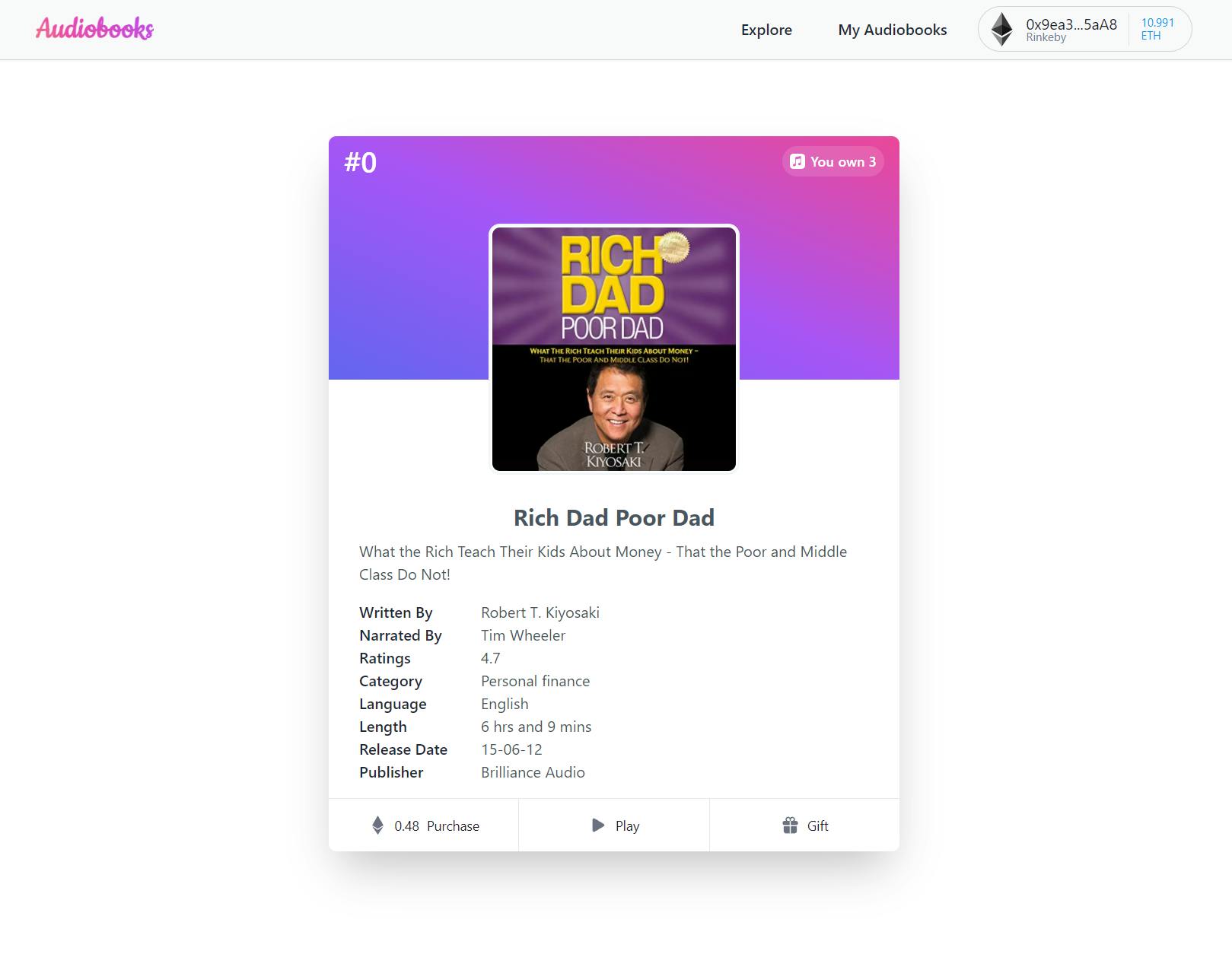
Detailed View
This is the page where you can look at more details about an Audiobook.

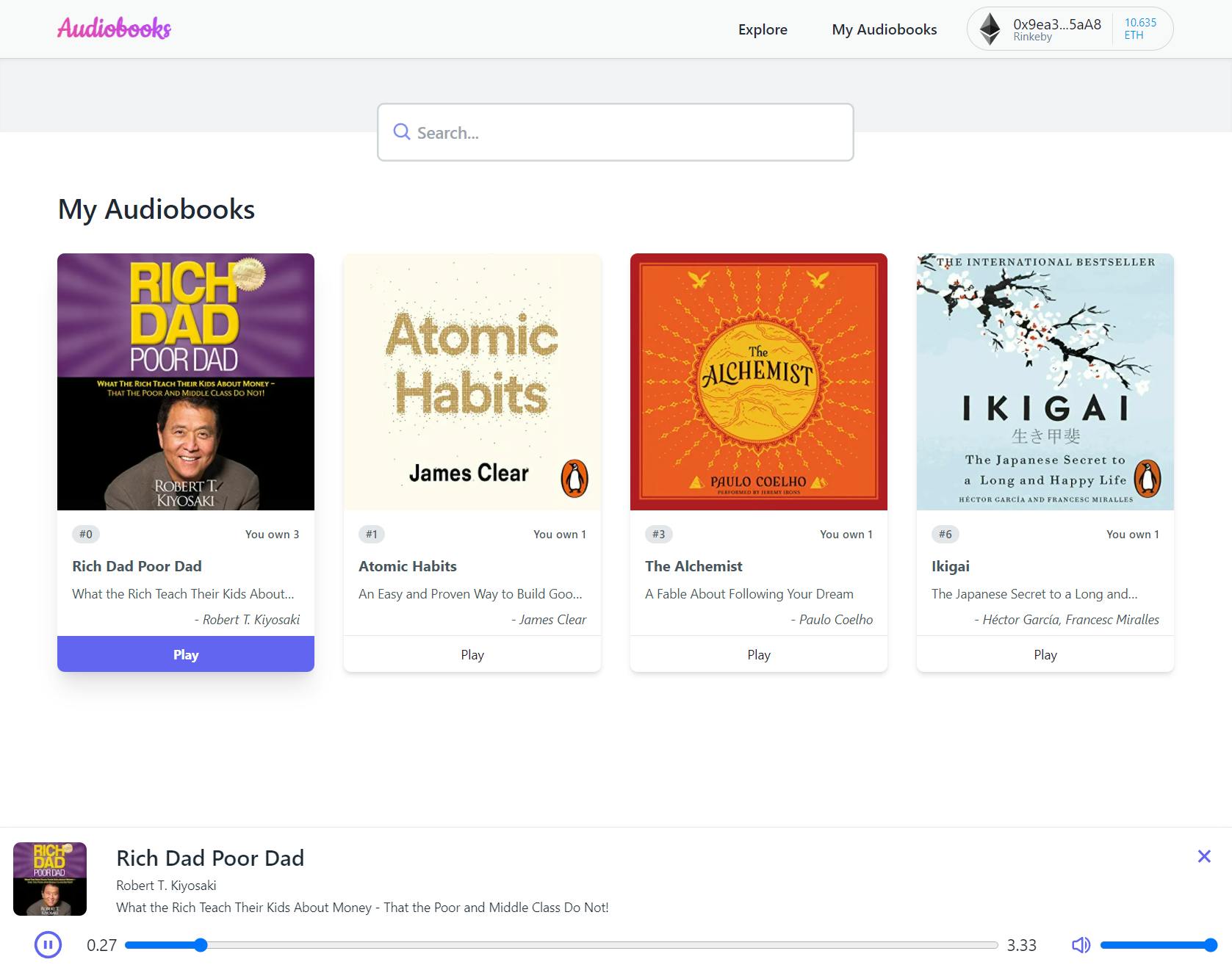
Play Audiobook
You can play any purchased audiobook 🎧.

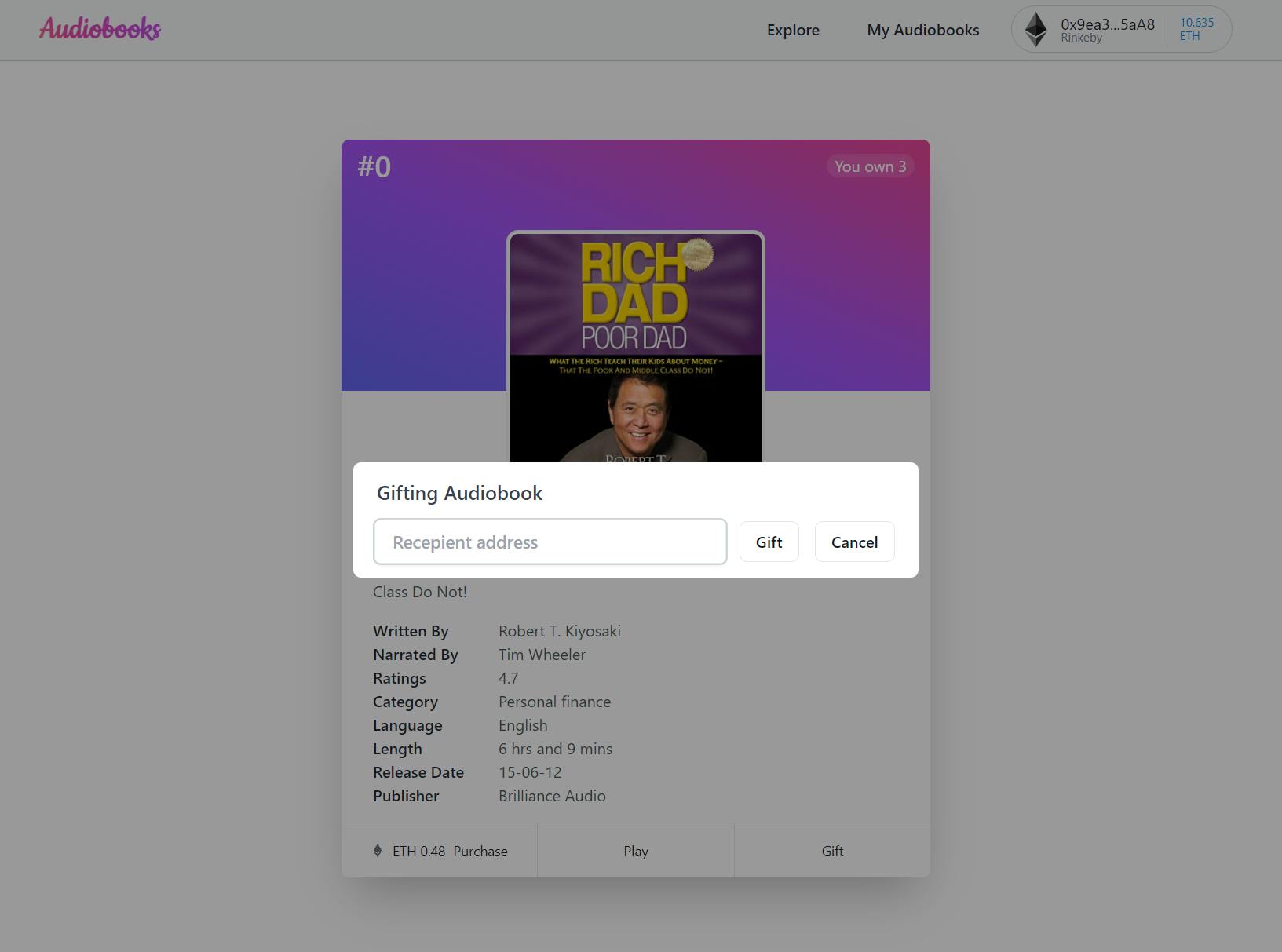
Gift Audiobook
We don't need a reason. We are Indians after all 😉. Seriously, Gift your purchased/used audiobook to loved ones.

Architecture
Architecture of application is very straight-forward.
UI Framework
Next.js is being used for the frontend as it is performant and opiniated react framework.
Styling
To style the application we are using Tailwind CSS.
State Management
Context-API is utilized for managing state as use case is not very complex at the moment. Apart from Context-API, NPM libraries by thirdweb are also being used in application.
Deployment
Vercel is being used to deploy new changes whenever there are any changes in main branch.
Misc
eslint is being used for linting operations.
ThirdWeb's Role
When you look at the codebase. what you see is more like a tip of the iceberg. Most of credit for existence of this project goes to the #thirdweb.
First of all, let me explain what ThirdWeb is.
It is a low code Web3 platform, that lets you create Smart Contracts without writing a single line of code. It supports multiple chains like Ethereum, Polygon, Avalanche and more. They have also made the process dead-simple, yes, even for beginners.
I'll quickly walk you through the way we used it to make our life easy 😇.
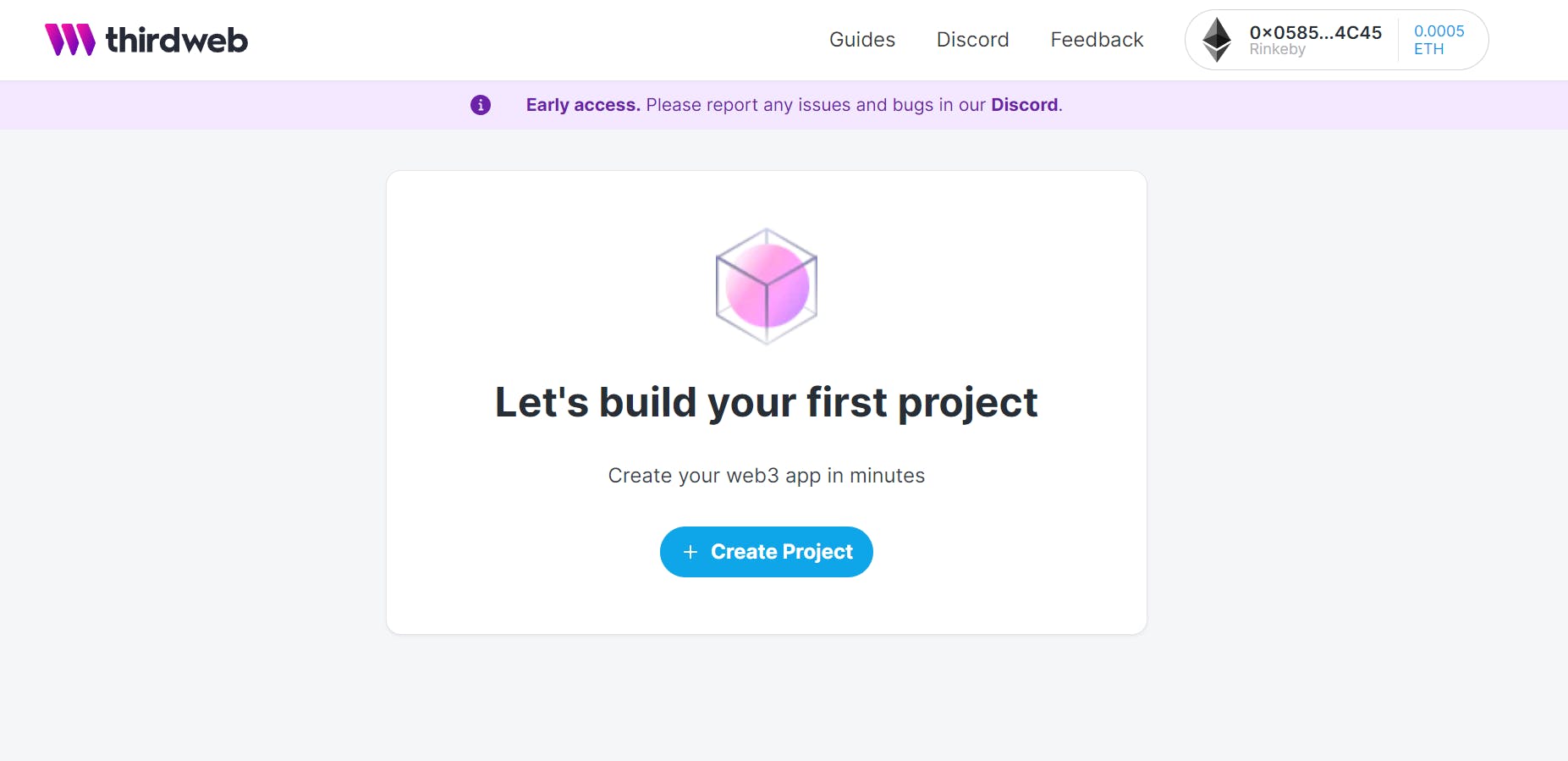
Creating Project
Once you log into ThirdWeb dashboard by connecting wallet, you will see this screen. here you can create your first project.

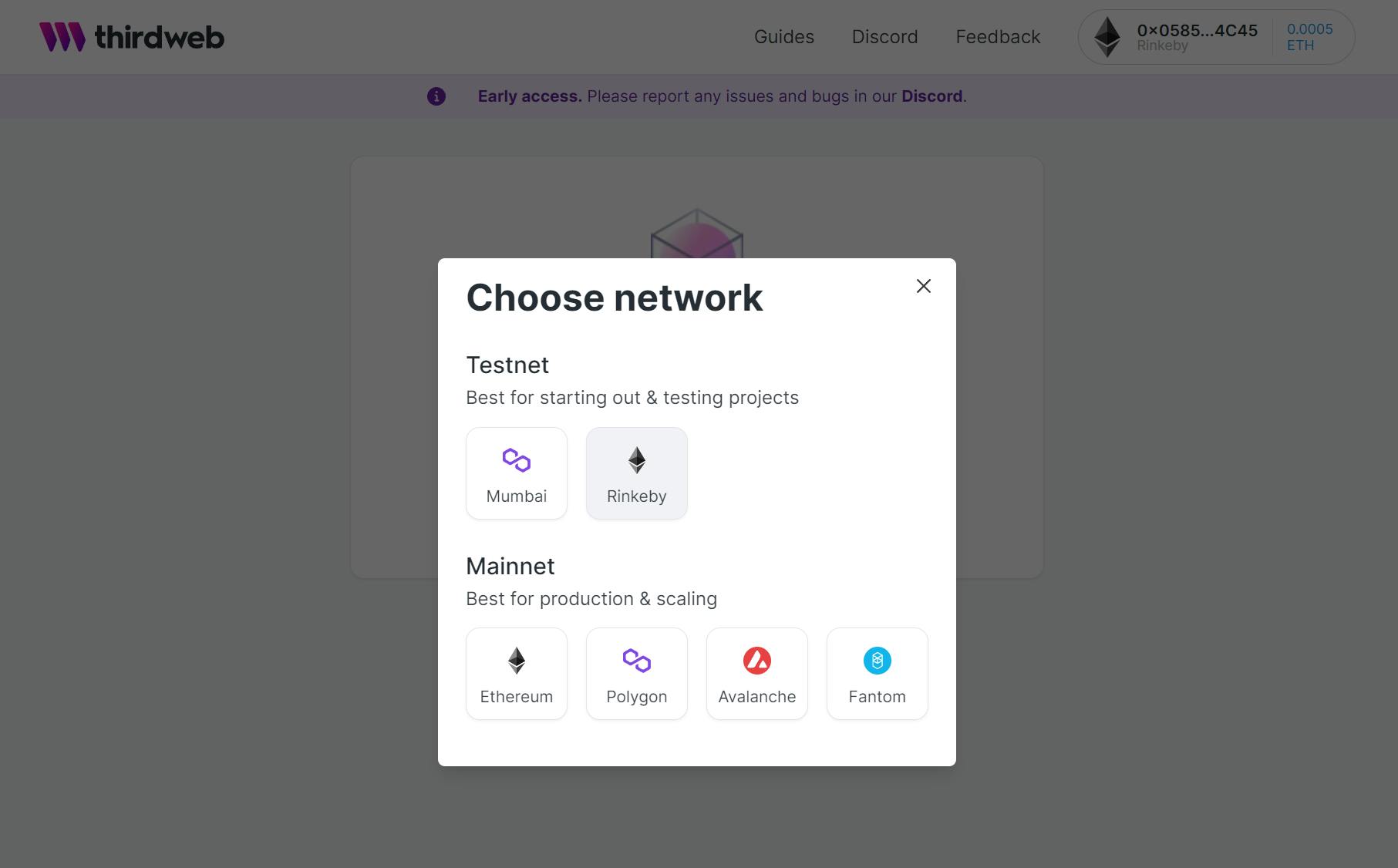
When creating project, you can choose which chain you want to deploy it on. I selected RinkeBy Testned for this project.

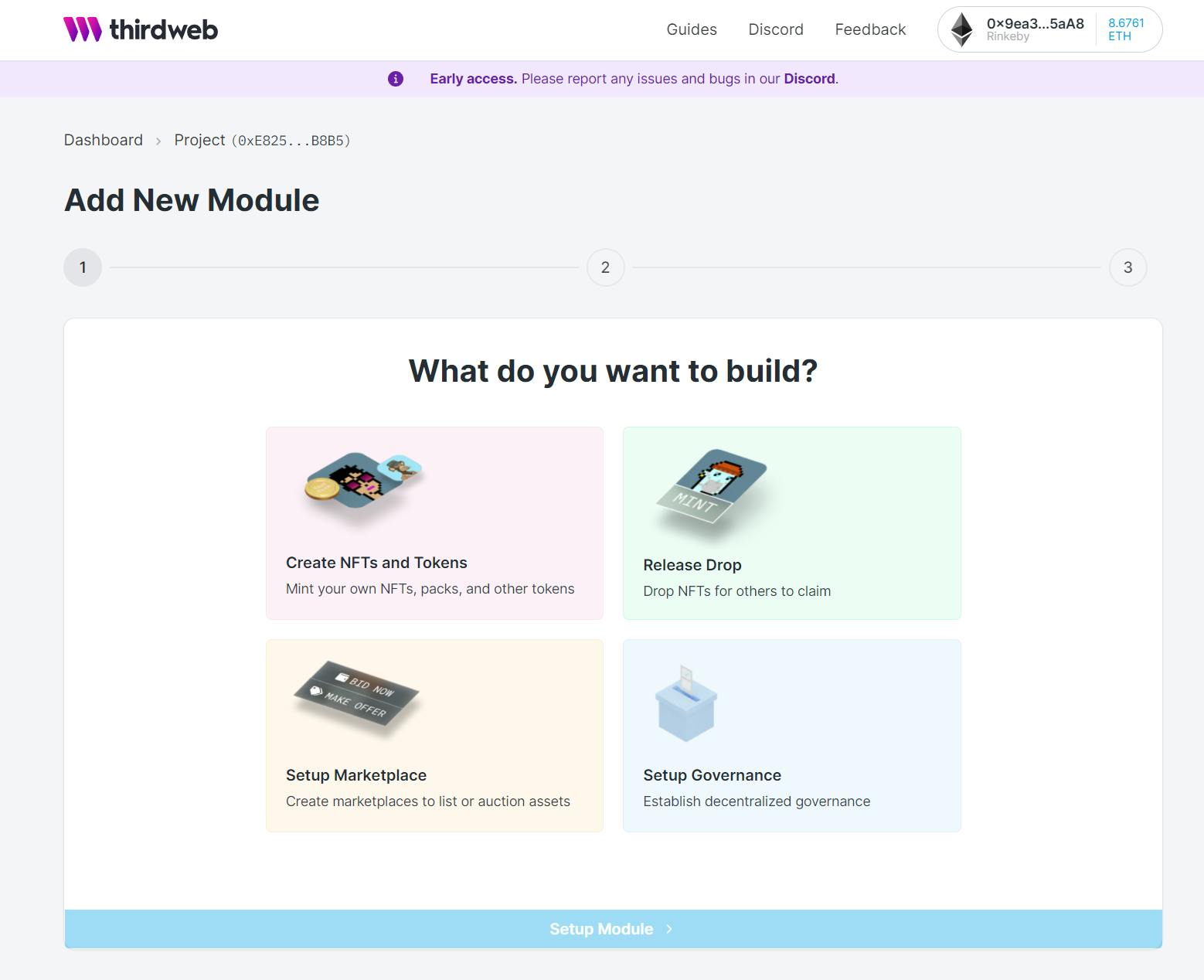
Adding Module
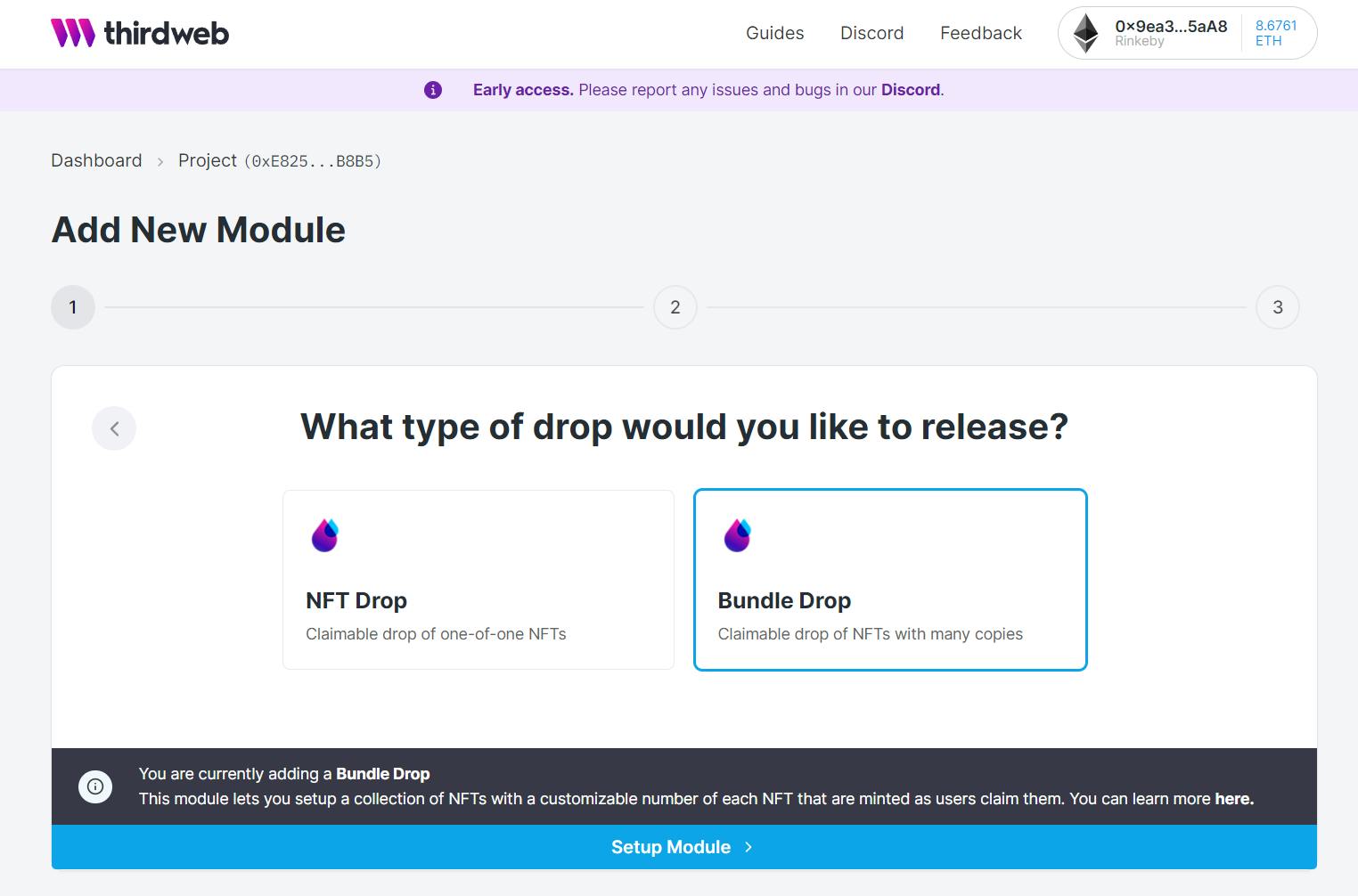
Inside a project you can add different kind of amazing modules.

I have used Bundle Drop module from Release Drop category.

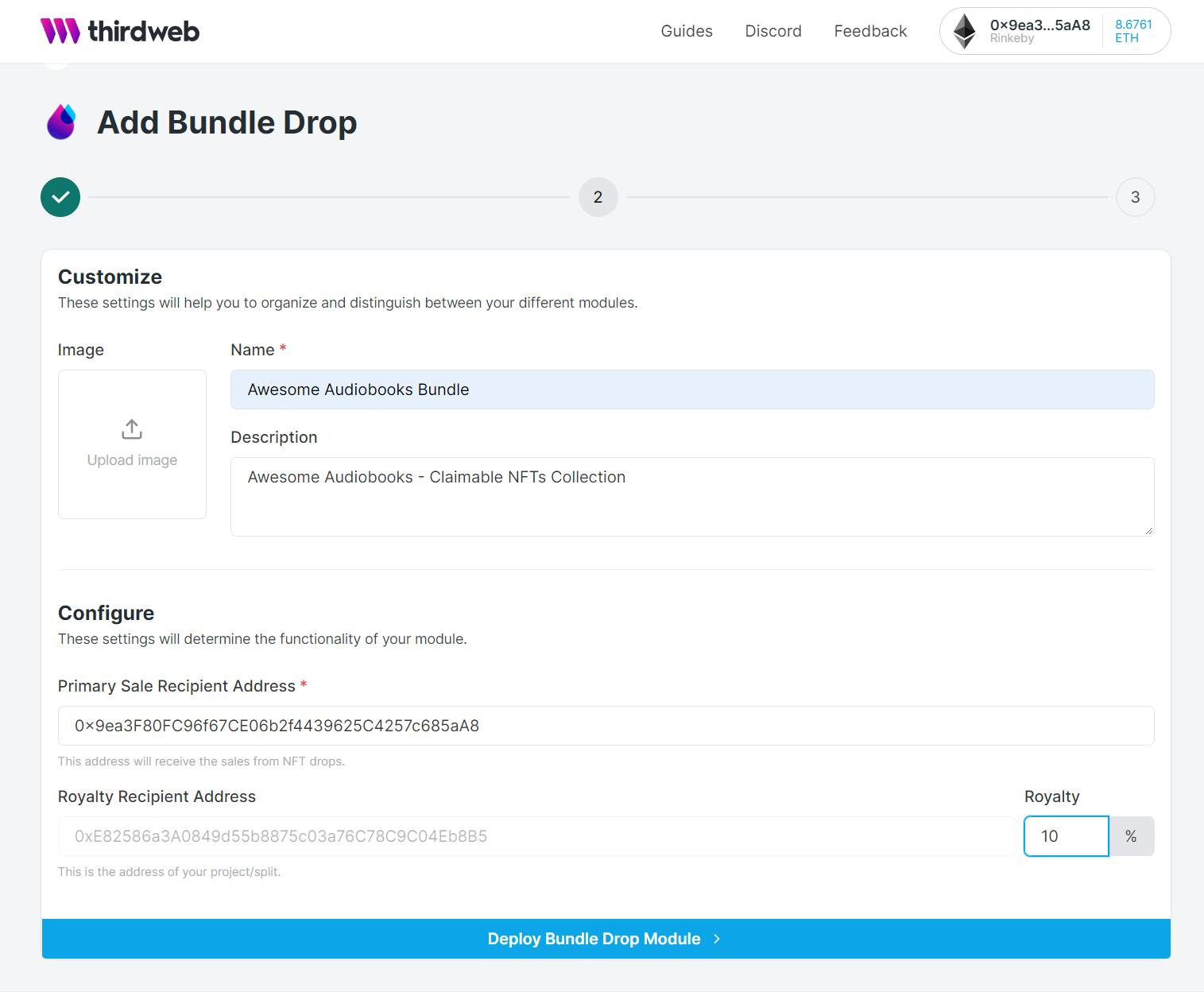
You can provide basic information and also specify projects royalty percentage.

Reason for choosing Bundle Drop is I wanted to create claimable NFT that can have multiple copies.
Traditionally, when somebody says NFT, we think about it as unique. But there are other kinds of NFTs too to support different use cases like ours.
In our project, We want to user to purchase to certain audiobook but at the same time we don't want audiobook to be exclusively owned by single person. So we solved this problem, by creating Claimable NFTs and use those NFTs to validate users access to Actual Content instead.
Don't let this trip you, if you don't get it the first time. After trying out the application, you will understand what above sentence means 😊.
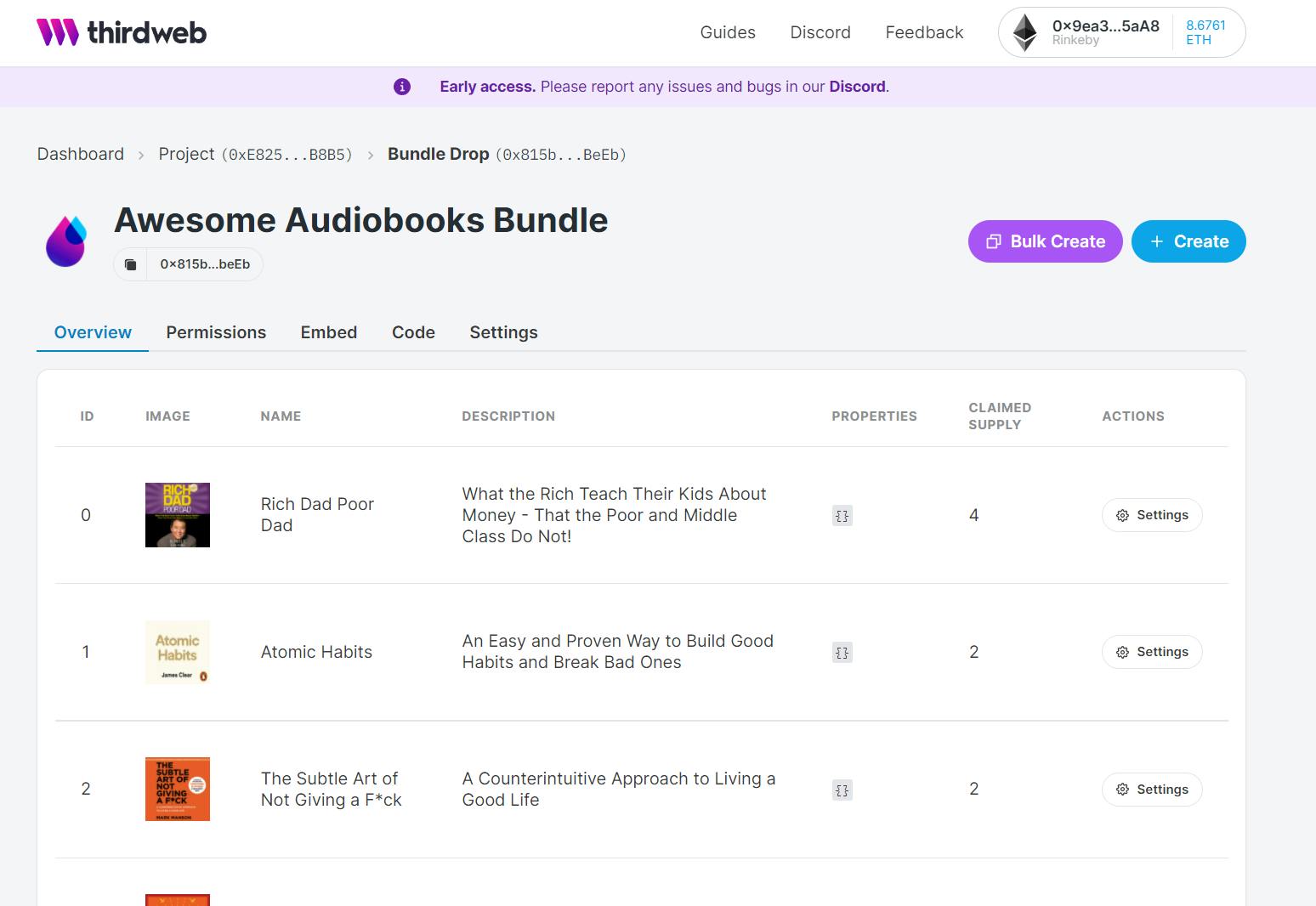
Adding Audiobook NFTs
Now you add NFTs one by one or upload in bulk as per your requirement.

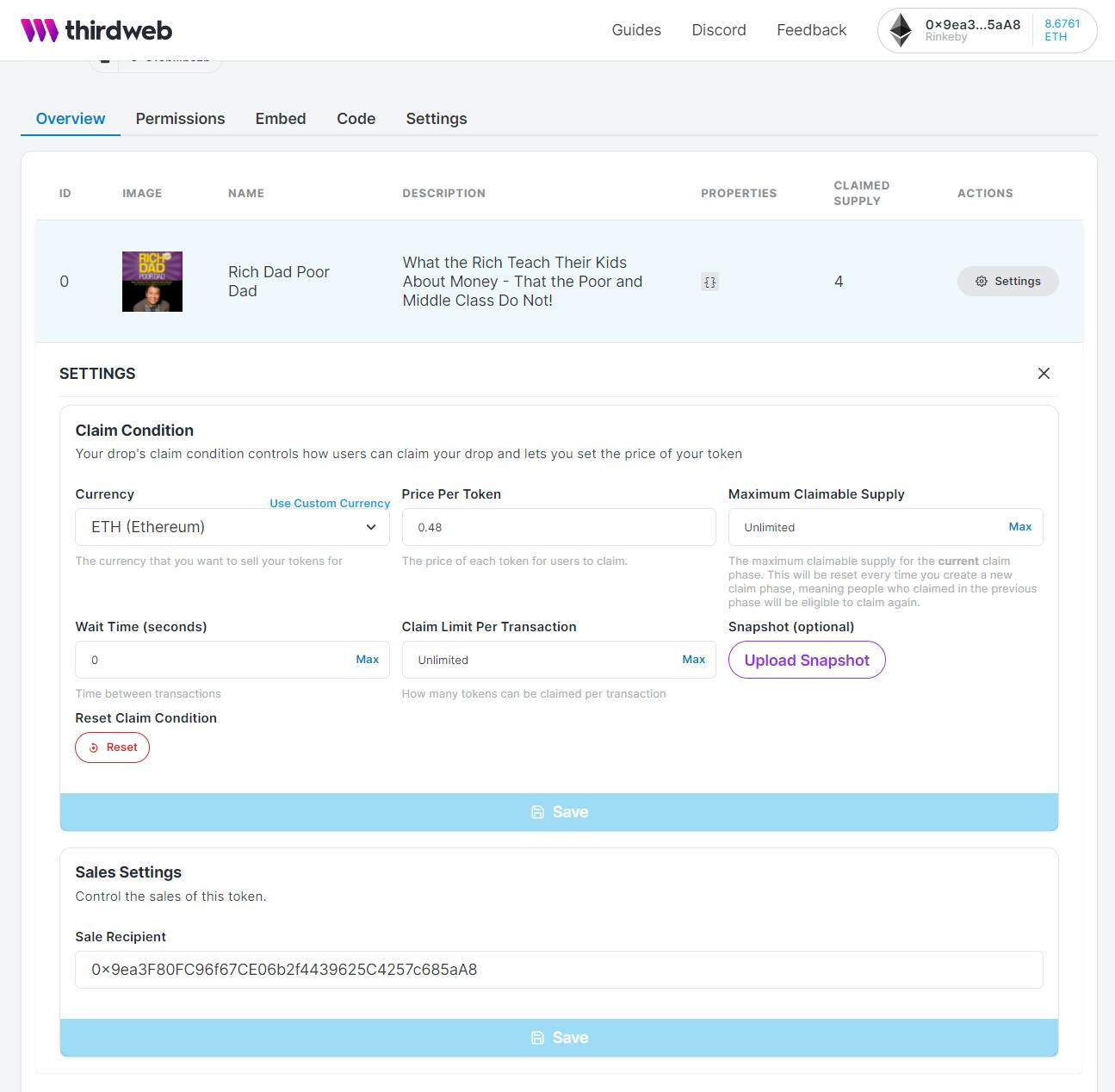
Configuring Claim Conditions
This is a very essential step, where you configure things like price per token, supply, sale recipient.
⚠ Make sure you update Price Per Token here, or you won't be able to buy it.

And Voila 🎉🎉 We have created and uploaded some serious Smart Contracts to Mumbai Polygon Testnet without writing single line of code.
Told you, it is dead-simple 😉.
Consume ThirdWeb APIs
Now all that's left is to work on application part.
First, you will need to setup few NPM libraries to get started. There are tons of tutorials to help you along the way.

I have used @3rdweb/sdk, a TypeScript SDK from ThirdWeb.
Checkout their Getting started page here. You can view documentation for it here.
Conclusion
This was a pretty good experience for Web3 development so far. I learned so much in the process.
I hope you too liked how we can create Awesome Web3 application using platforms like ThirdWeb.
To understand how my application works in detail, Please feel free to go through source code.
Links
Contact
Want to connect? Reach out to me on indrajeet.meI